開発環境としてGitHub Codespacesを使ってみたら、最高体験だった
こんにちは!
SREチームの宮原(@TakashiMiyahara)です🙋
本日は、開発環境として、GitHub Codespaces を利用してみたよ!というお話しです。
💡 きっかけ
先日の「GitHub Universe 2022」の基調講演にて「GitHub Codespaces」が、無料プランの個人ユーザーにも毎月60時間まで無料で提供することが発表されました。
これを受けて、「良い機会だし、GitHub Codespacesを会社でも開発環境としてトライアルしてみようか」という話になり、着手しました。
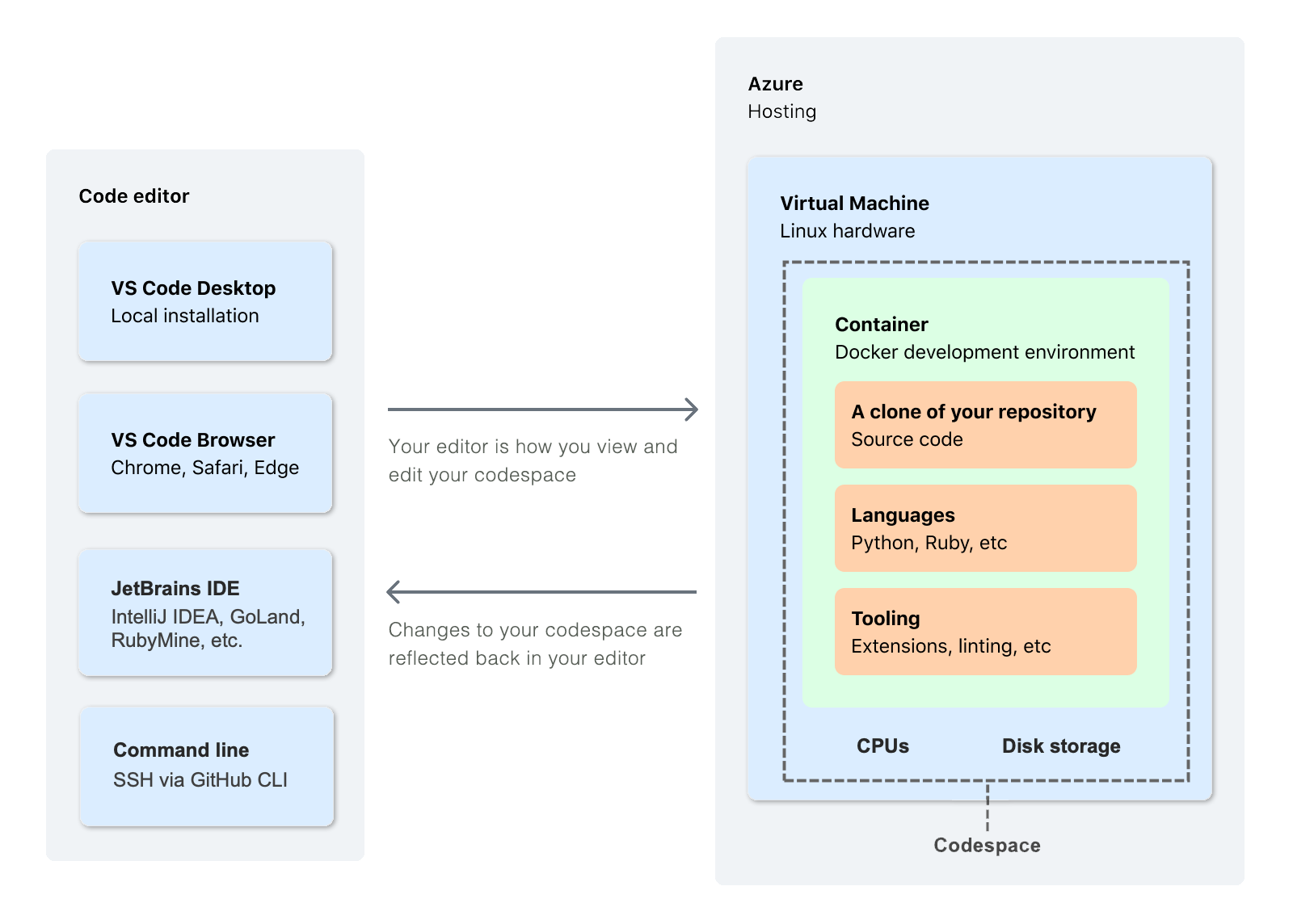
🔍 GitHub Codespacesとは?
Codespacesは、GitHubの機能として利用できるWeb IDEおよび仮想マシンです。GitHubのWebページからワンクリックで開発環境を構築し、コードの編集やデバッグなどが簡単に行えます。

https://docs.github.com/ja/codespaces/overview#what-is-a-codespace
🏗️ 準備
💡 Limit spending や idle timeout などは、使用状況に応じて適宜修正してみてください。
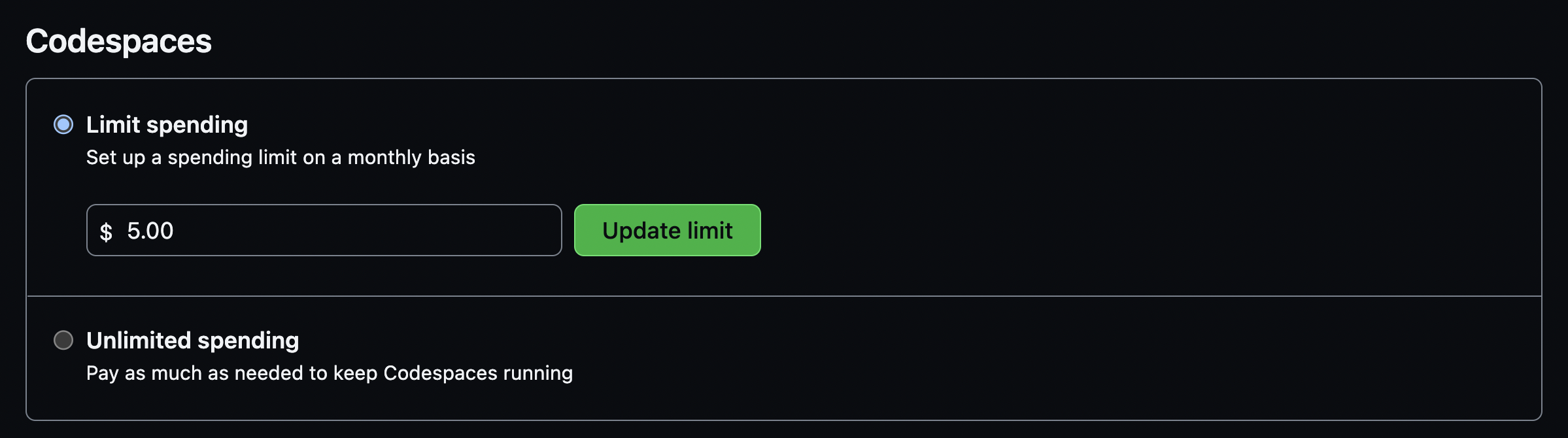
Limit spendingの設定
Unlimited spendingも選択できますが、際限なく料金が発生することを抑制したいので、Limit spendingを選択しています。

ここでは、仮に$5を設定しています。まずは、小さめの金額から始めてみるのが良さそうです。
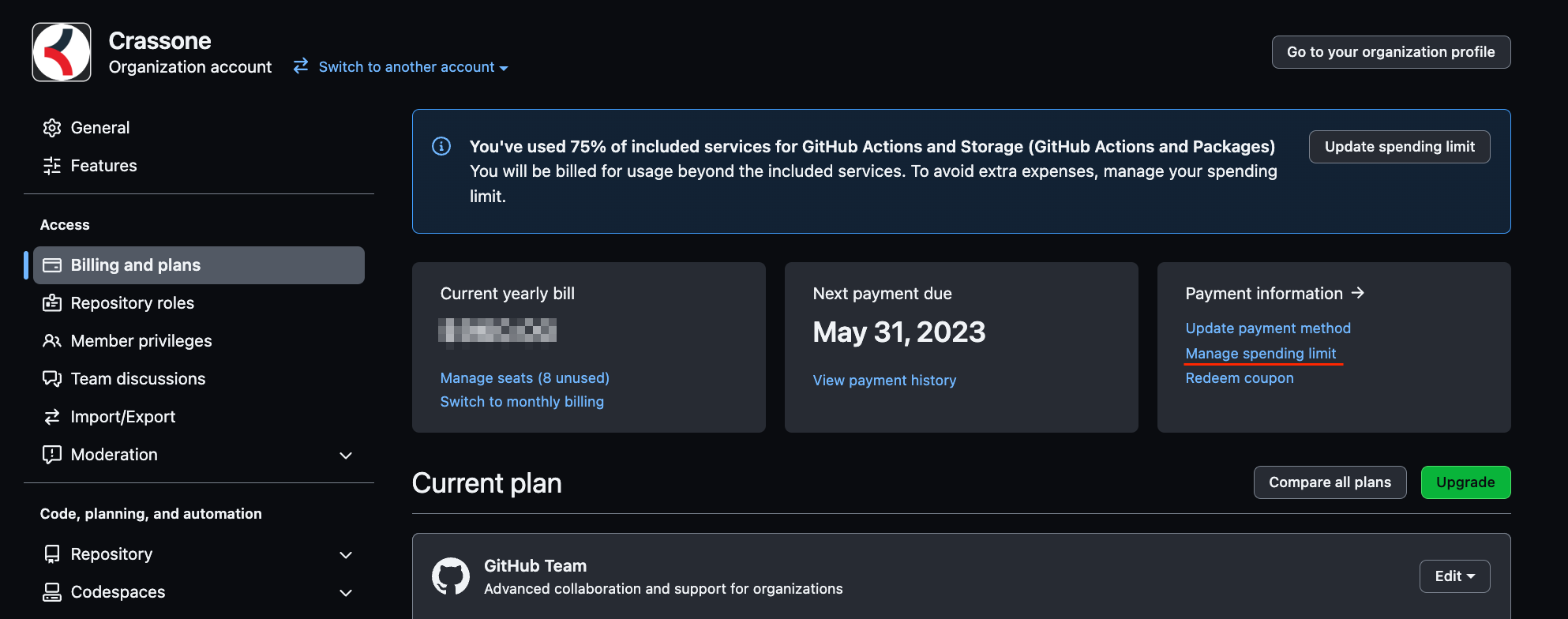
Organization > Settings > Access > Billing and plans > Manage spending limit の中に、Codespacesの項目があります。

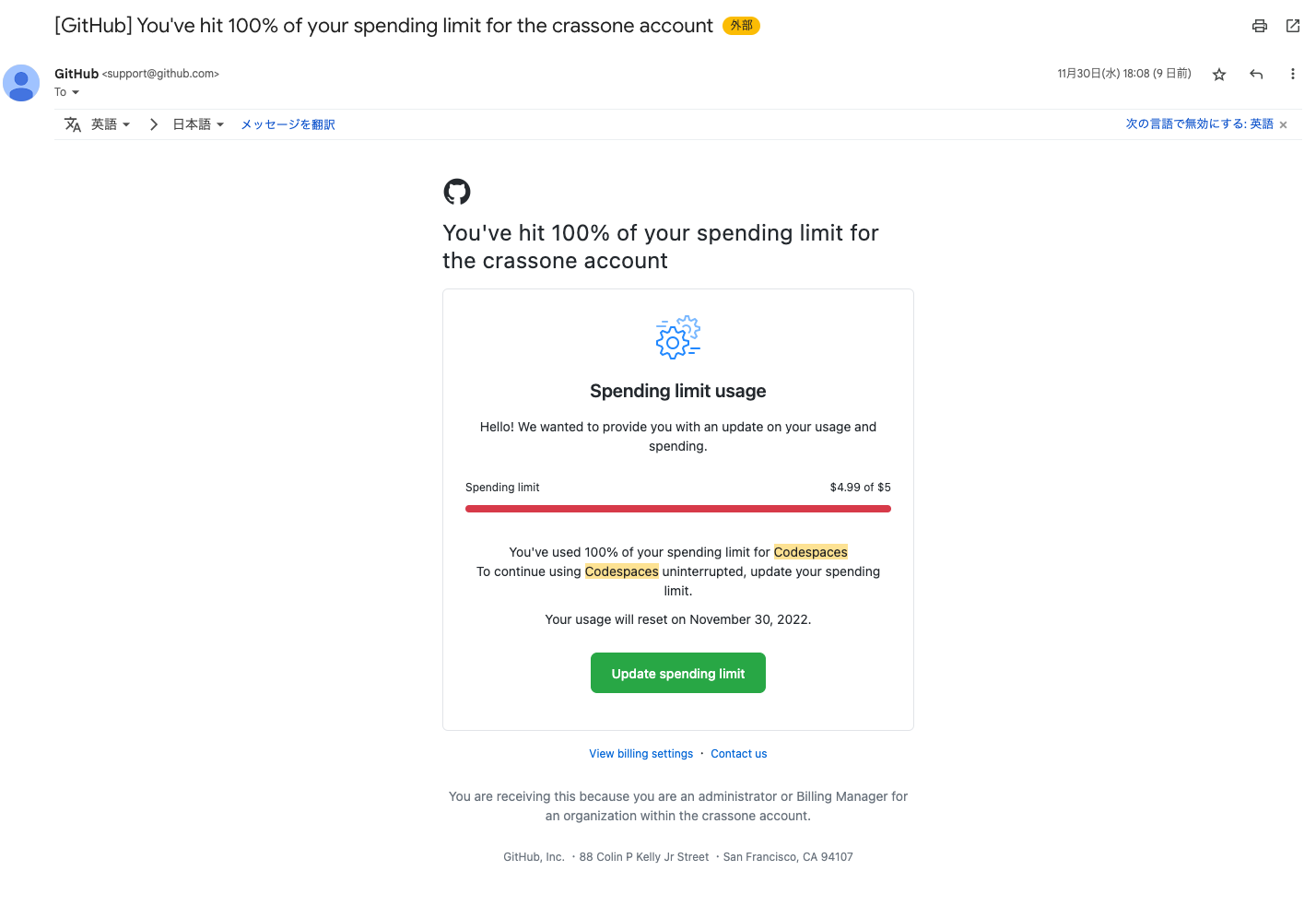
Limit spendingで設定した金額分利用すると、以下のようなメールが届きます。
継続して利用したい場合は、Limit spendingの値を大きくしてみてください。

Codespaces Generalの設定
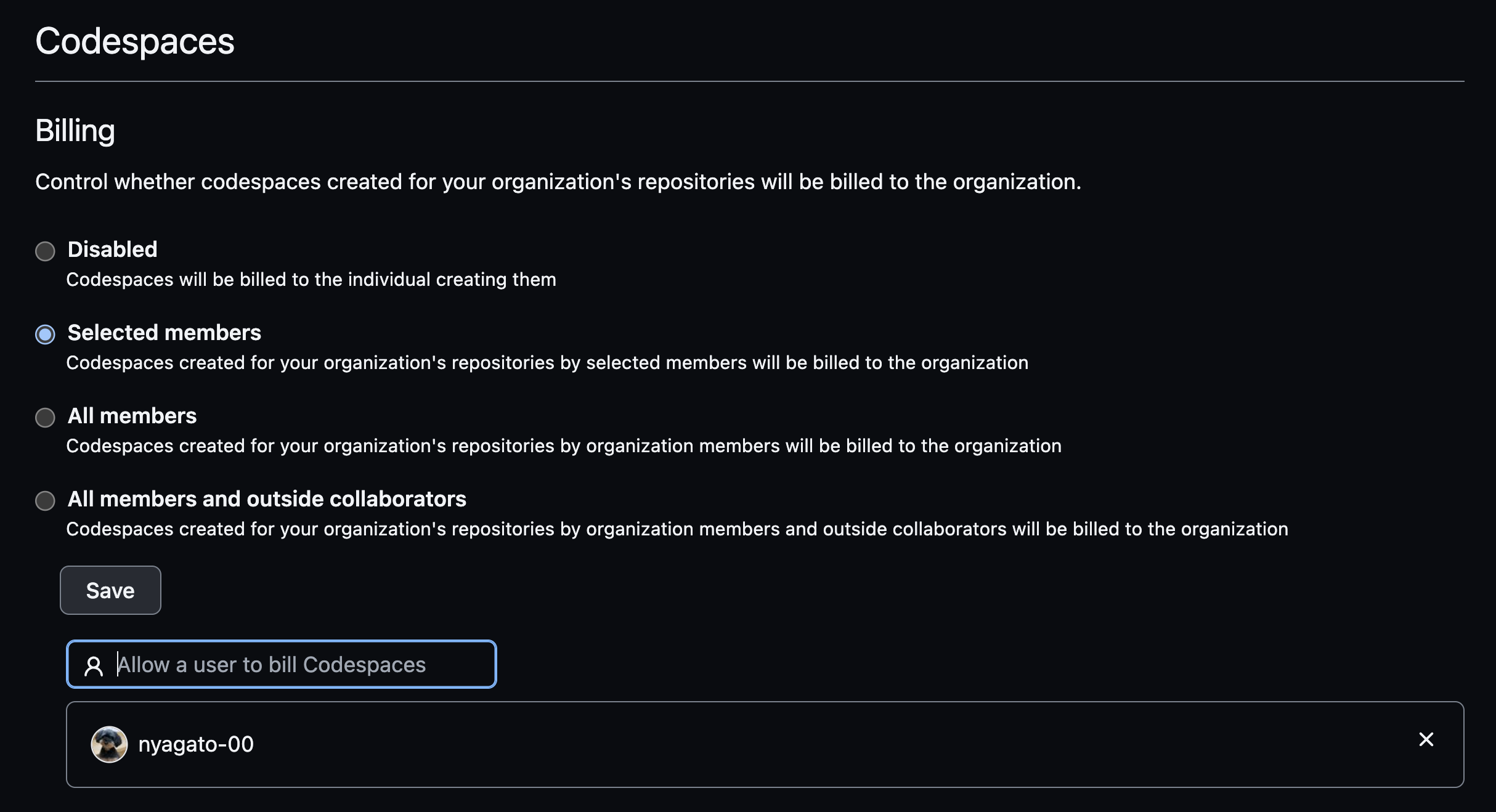
Organization > Settings > Code, planning, and automation > Codespaces > General から、Codespacesを利用するメンバーを選択します。
Selected membersを選択し、任意のメンバーからCodespacesの利用を開始するもよし、All membersやAll members and outside collaboratorsを選択し、Organizationに参画しているメンバー一律で利用できるようにするのもありです。

上記は
Selected membersの例です。
Codespaces policiesの設定
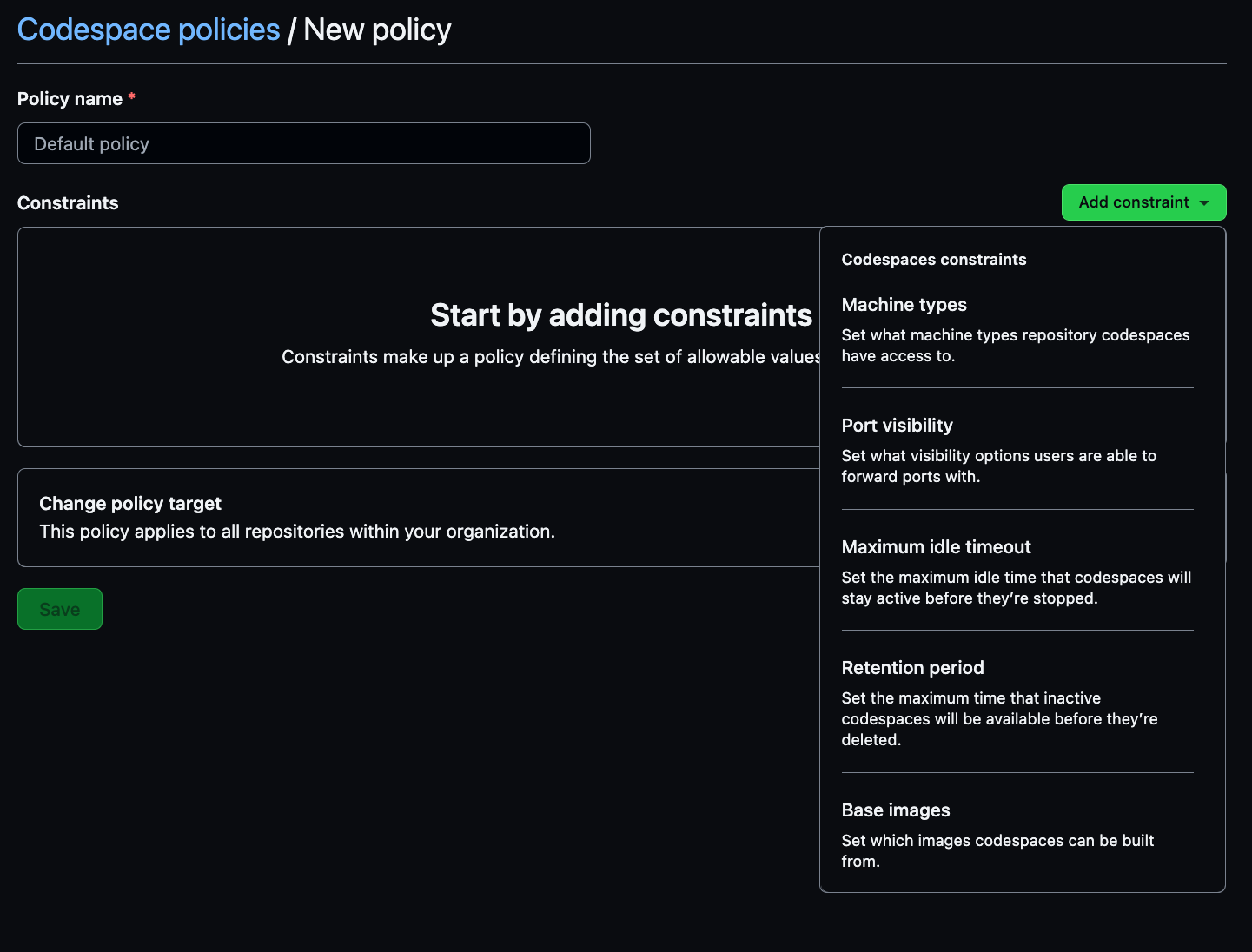
Organization > Settings > Code, planning, and automation > Codespaces > Policies から、Codespacesを利用するポリシーを作成します。

利用するマシンタイプや最大のアイドル時間などを設定します。
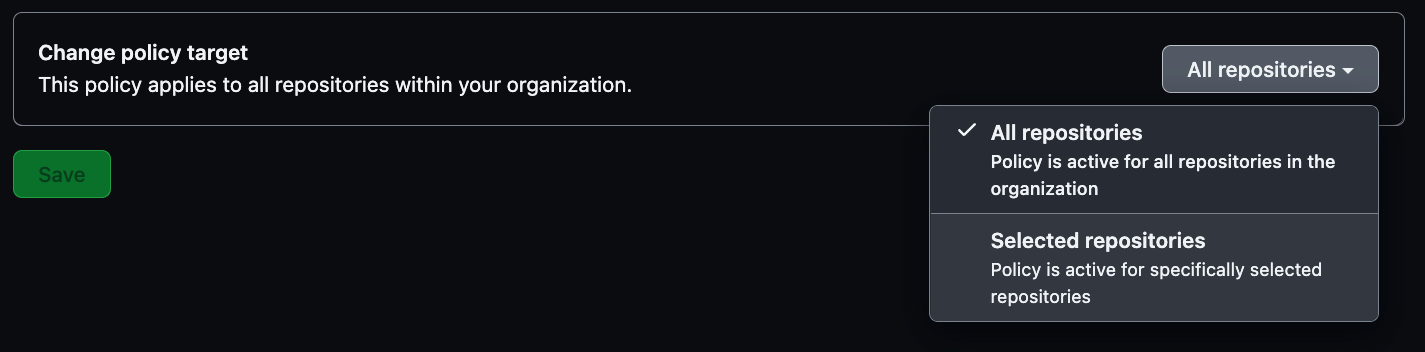
Change policy targetから、ポリシーを適応したいRepositoryを選択することもできるようです。
マシンパワーを必要とするアプリケーション用のポリシーなど、チームやアプリケーションに応じて柔軟に設定できそうですね。

ここまでで、利用の準備は完了です。
では、実際に利用してみましょう。
👨💻 利用方法
Codespacesは、ブラウザやローカルのIDE(Visual Studio CodeやJupyterLab)を利用することができます。
今回は、ブラウザから利用する方法をご紹介したいと思います。
仮想マシンとWeb IDEの起動
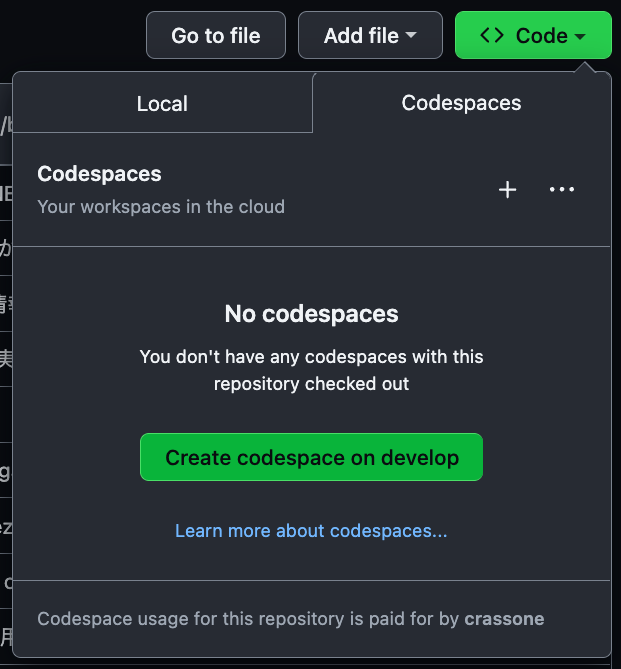
Codespacesを利用したいRepositoryにアクセスします。
Repositoryの< > Codeを選択して、Create codespace on ブランチ名から、仮想マシンを起動します。

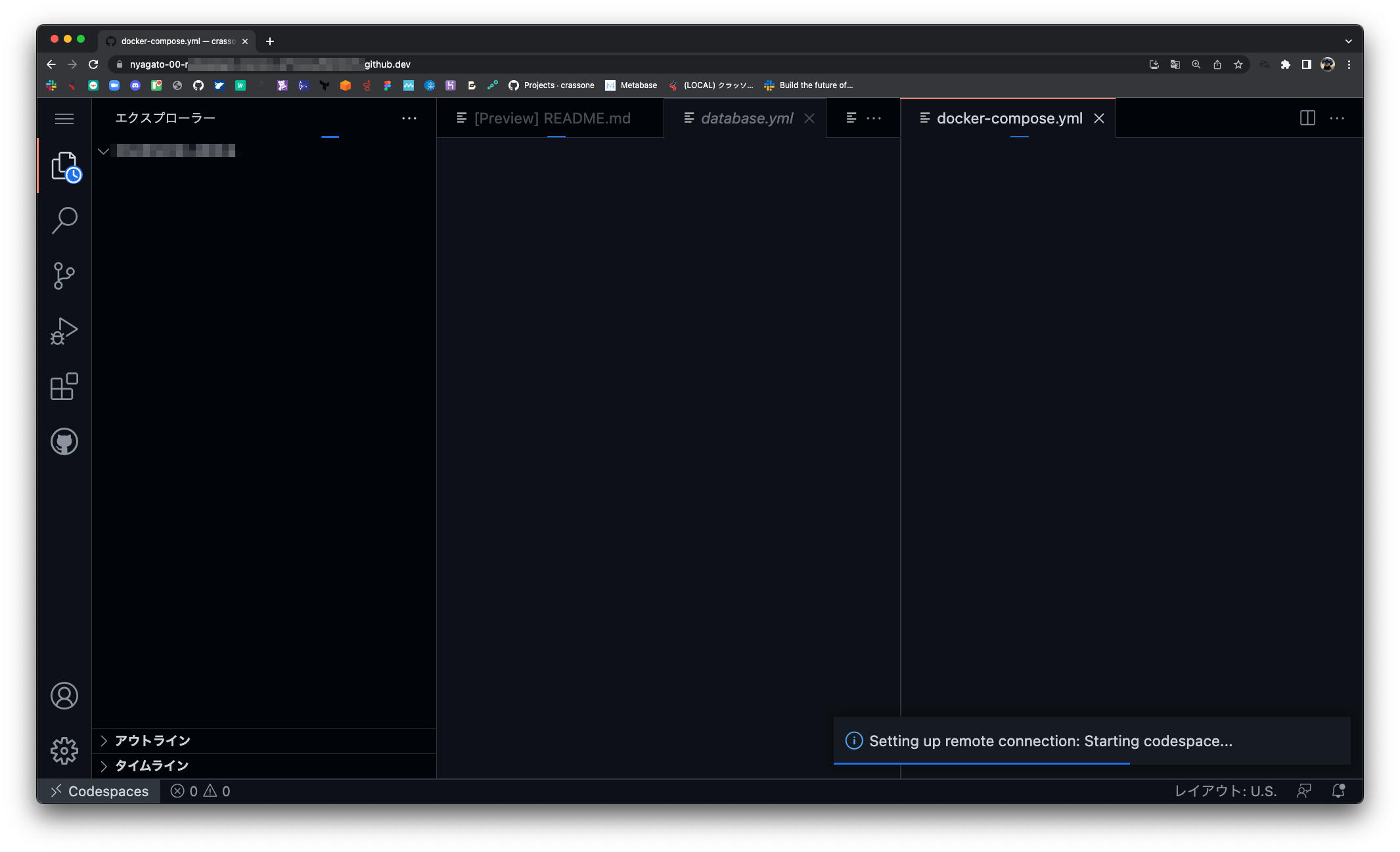
仮想マシンの起動とともに、Web IDEのVisual Studio Codeが起動します。

巨大なコードベースの場合は、多少時間がかかるかもしれません。
クラッソーネのアプリケーションの場合は、数秒で、Visual Studio Codeが起動しました。
開発環境の構築
Codespacesのイメージには、Python、 Node、 PHP、 Java、 Go、 C++、 Ruby、 .NET Core/C#などの一般的な言語や、Git、 docker-compose、 ghコマンドなどが導入済みです。
Web IDEが起動すれば、速やかにアプリケーションをビルドして、開発を開始できます。
クラッソーネのアプリケーションは、コンテナ化されているので、以下の手順でサクッと起動できます。
docker compose build
docker compose pull
docker compose up
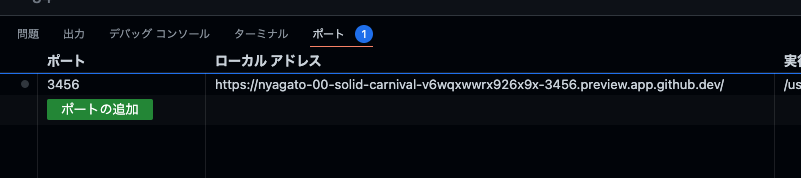
アプリケーションを起動すると、ポートの一覧に、Codespacesで起動しているアプリケーションの情報が表示されます。
起動しているアプリケーションのポートがフォワードされ、ローカルアドレスにCodespacesにて発行されたURLが表示されます。

ローカルアドレスは、
https://GitHubのユーザー名-ランダムな値-ポート番号.preview.app.github.devの構造となるようです。
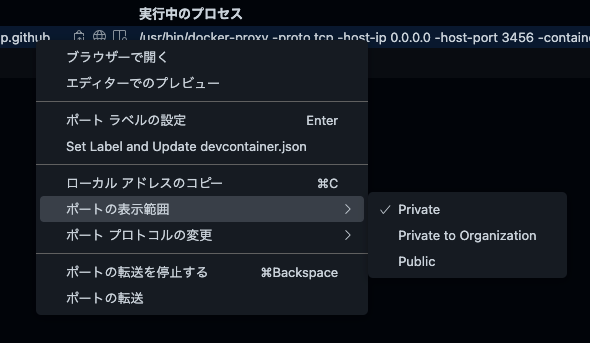
また、ポートの表示範囲は、Private、Private to Organization、Publicの3つから選べるようです。

開発中の機能を、他のメンバーに確認して欲しい時は、Private to Organizationを選択してURLを共有するなどができそうですね。
仮想マシンの停止と削除
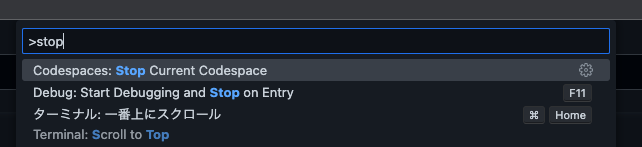
Web IDEのコマンドパレットを表示し、Stop Current Codespacesから停止できます。

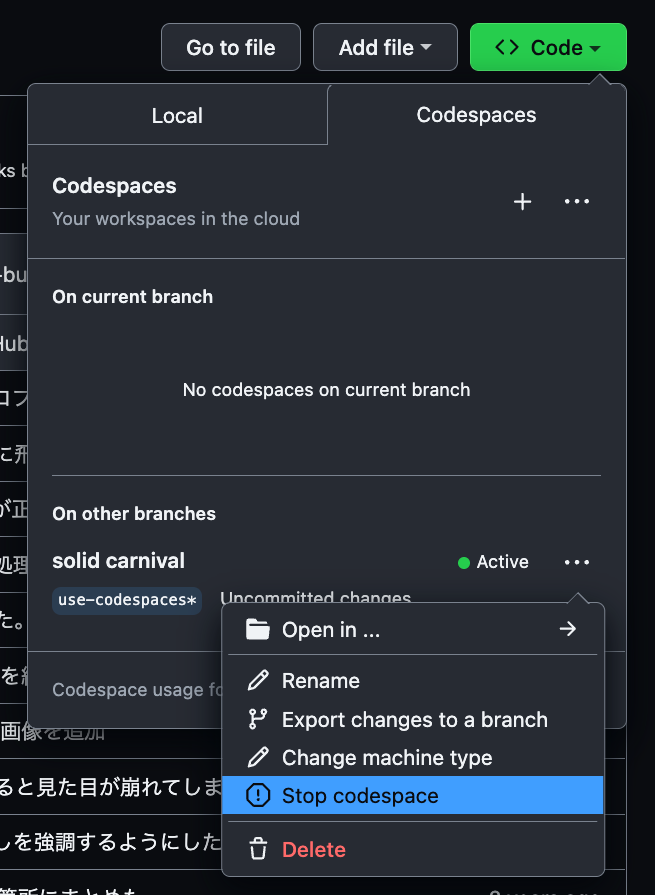
もしくは、Repositoryのトップページから、起動中のCodespacesを選択し、停止することもできるようです。

削除は、Repositoryのトップページから、起動中のCodespacesを選択し、Deleteを選択すると削除できます。
また、Codespaces policiesに、最大のアイドルタイムや保存期間を設定しておくと、そのタイミングが来たときに、停止と削除が実行されます。
感想
Codespacesを利用して、アプリケーションの開発をしたり、この記事を執筆したりしてみました。
ローカル環境では、Docker Desktop for MacとApple M1の相性が良くなく、buildに時間を要していました。
Codespacesでは、仮想マシンの起動から環境構築までが5分以内で完了し、すぐに開発に着手でき、とても良い体験でした。
(コンテナイメージのPullやGemのインストールが高速で、コーヒーを入れる時間もないくらいでした😁)
加えて、開発チームメンバーの開発環境を揃えるという観点でも、Codespacesの利用はメリットが大きいなと感じました。
開発マシンのアーキテクチャの差異により、開発環境の構築に時間を要してしまい、開発者体験が損なわれることが減りそうです。
また、gitやghコマンドが利用できるので、実装、テスト、コミット、リモートへのPush、PRの作成、コードレビューが、ブラウザで完結できるところも良い体験でした。
おわりに
クラッソーネでは、プロダクトとチームの双方をより良く改善していけるエンジニアを募集中です!
ご興味ある方はぜひ採用サイトをご覧ください!