
make(ノーコードツール)を利用する際のちょっとした工夫
クラッソーネでは業務効率化のためにノーコードツールを利用することがあります。
私は最近makeを初めて利用しました。試行錯誤する中で覚えていった工夫を少し紹介します。
そもそもどういった用途でノーコードツールを利用しているか
- 一部業務ではNotionに情報を集めている
- ユーザーに回答してもらうフォームをtallyで作成している
- makeでは回答内容をSlackへ投稿したり、Notion上に記録するなどの処理を行っている
これらを組み合わせて、tallyフォームの回答内容をNotionに保存したり、それをSlackへ通知したりしています。
make用語
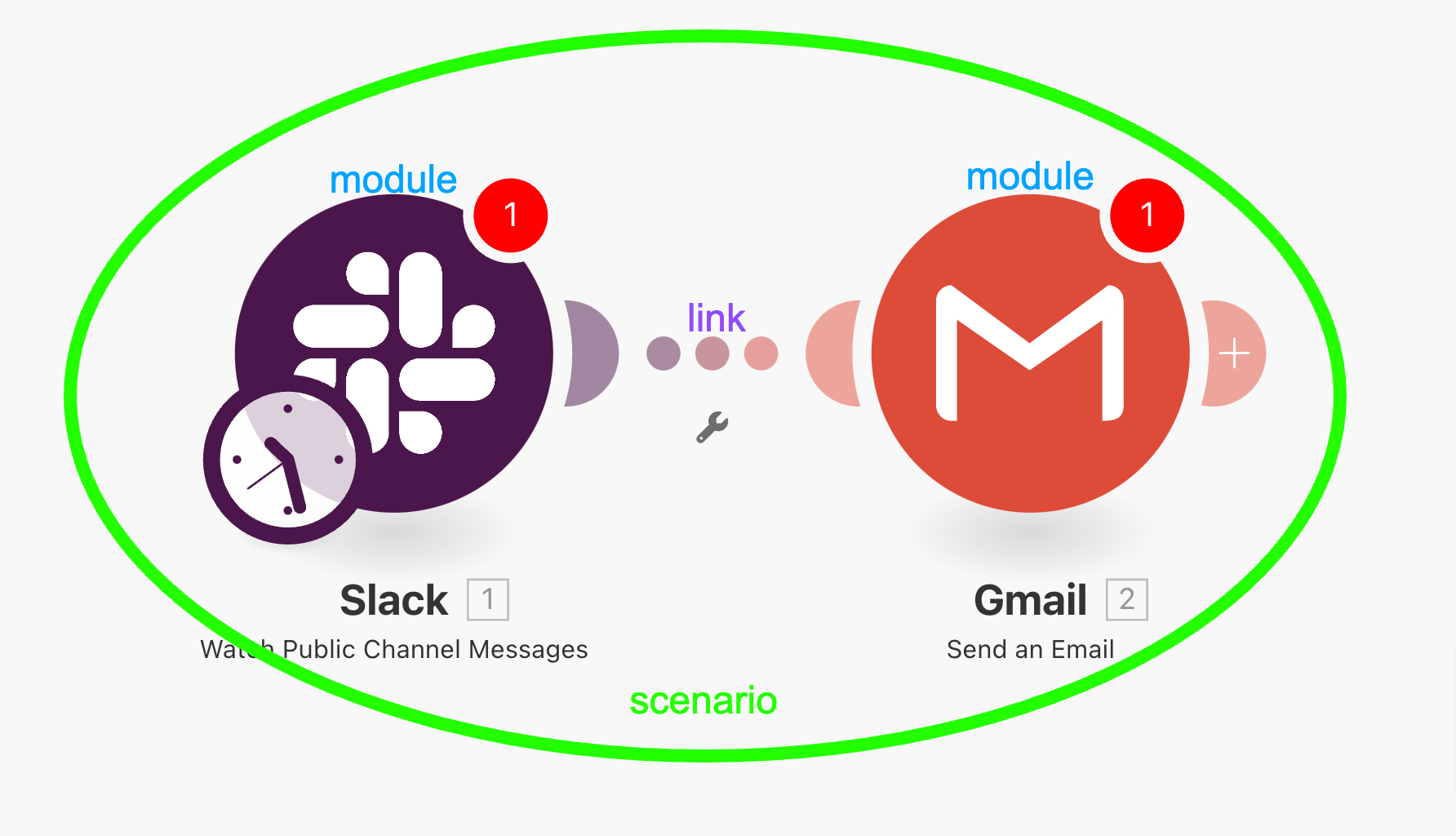
- scenario: 一連の動作の流れのこと。後述するmoduleとlinkなどを組み合わせてscenarioを作る。
- module: 動作の最小単位、ソフトウェアでいうシンプルなメソッドのようなもの。
- link: module同士を繋ぐ線。動作の繋がり・流れを表現する。linkに条件を設定することもできる。

make上で変数を多数扱う際は各々のエディタで整えて、WEBアプリ上にペーストする
直感的なGUI操作で一連の処理を作成できるのは素晴らしいです。
makeはとてもリッチな機能を持つWEBアプリケーションだと言えるでしょう。
ただし、その分なかなかスムーズに動いてくれません。
マシンパワーが不足し、ファンがうるさく鳴るほどに熱くなったパソコンの入力と画面反映のタイムラグを彷彿とさせることすらあります。
そんな中で多数の変数を扱う項目を変更するのはなかなかに骨が折れます。
make上で扱う変数は一定のルールのもと命名されているため、GUIを用いずとも手入力で対応できることがあります。
そういうときは使い慣れたエディタで整えて、makeの入力欄にペーストしてしまいましょう。
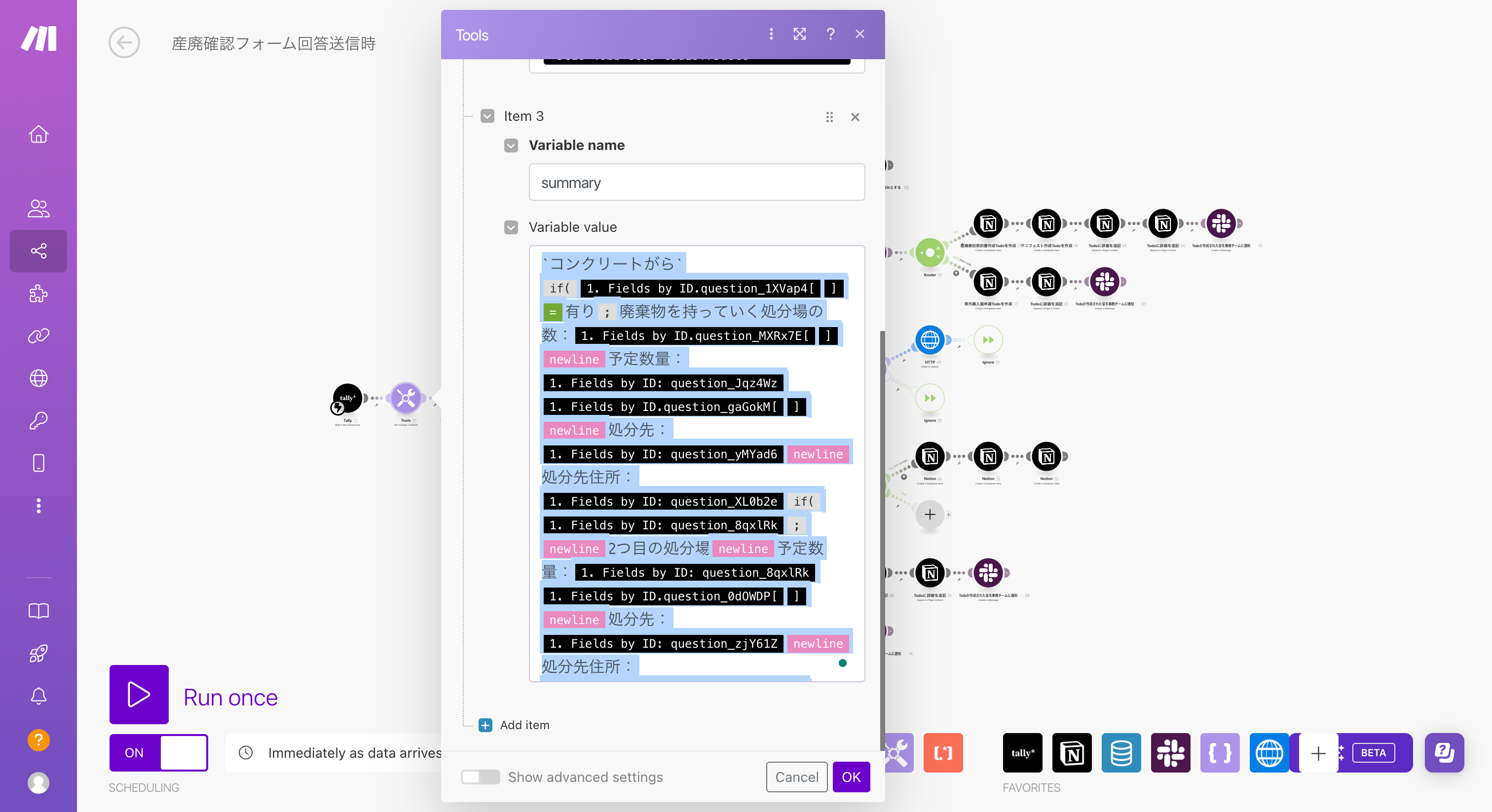
入力欄のスクリーンショット

テキストとしてコピーしたものがこちらです。
`アスファルト・コンクリートがら`
{{if(1.fieldsById.question_xxxxxx[] = "有り"; "廃棄物を持っていく処分場の数:" + 1.fieldsById.question_xxxxxx[] + newline + "予定数量:" + 1.fieldsById.question_xxxxxx + 1.fieldsById.question_xxxxxx[] + newline + "処分先:" + 1.fieldsById.question_xxxxxx + newline + "処分先住所:" + 1.fieldsById.question_xxxxxx + if(1.fieldsById.question_xxxxxx; newline + "2つ目の処分場" + newline + "予定数量:" + 1.fieldsById.question_xxxxxx + 1.fieldsById.question_xxxxxx[] + newline + "処分先:" + 1.fieldsById.question_xxxxxx + newline + "処分先住所:" + 1.fieldsById.question_xxxxxx; emptystring) + if(1.fieldsById.question_xxxxxx; newline + "3つ目の処分場" + newline + "予定数量:" + 1.fieldsById.question_xxxxxx + 1.fieldsById.question_xxxxxx[] + newline + "処分先:" + 1.fieldsById.question_xxxxxx + newline + "処分先住所:" + 1.fieldsById.question_xxxxxx; emptystring); "廃棄無し")}}
私は 1.fieldsById(以下略) のようなmake上の変数を数十個以上扱っていたため、使い慣れたエディタで作業する前はかなり辛かったです。
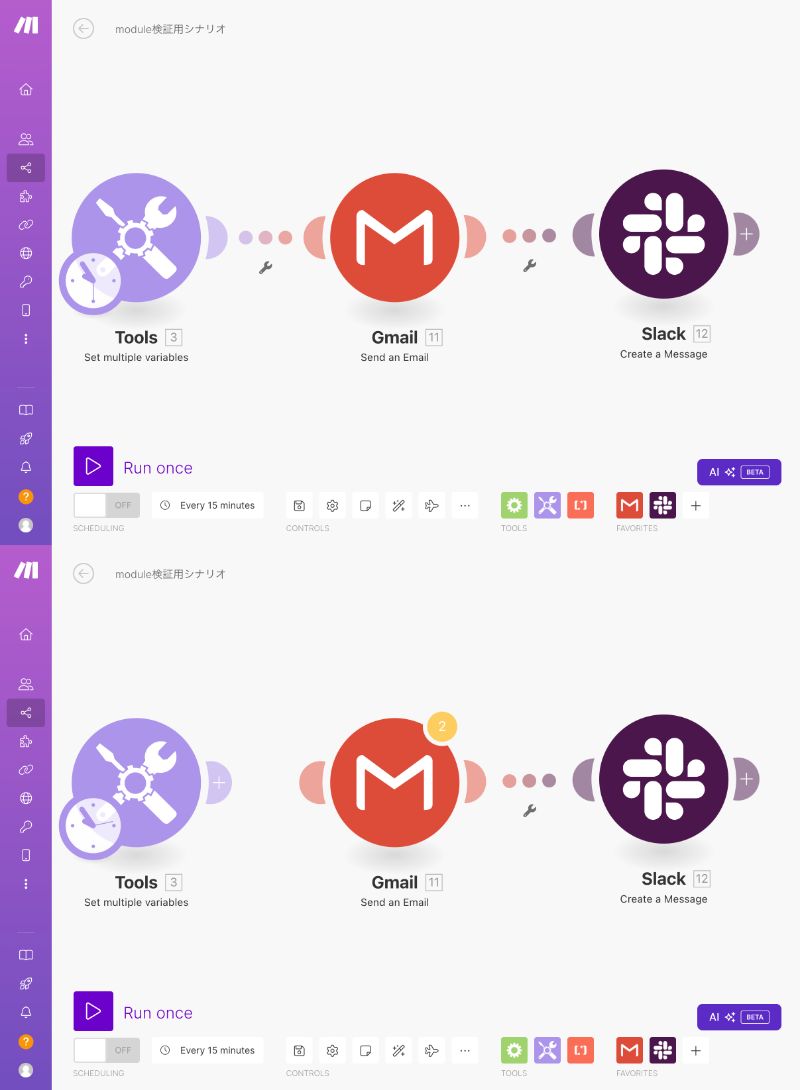
モジュール間の影響を与える箇所を調べる際はlinkを切ってみる
所謂プログラムでは、特定の値やメソッドがどこで利用されているかはgrepすればわかります。
WEBアプリケーションとして、GUI上で利用するmakeではそれも慣れが必要です。
まだまだ試行錯誤中ですが、対象のmoduleへのlinkを切るとその後のmoduleでエラーのような表示が出るため、気づきやすくなります。

入力を受けた変数の整形や文字列連結を冒頭でまとめて行う
makeは条件ごとの分岐を簡単に実現できて素晴らしいですが、分岐後に合流して似た処理を行うことはできません。
最初に作る時は似た処理をコピー&ペーストで容易に複製できますが、ろくに考えずにコピペすると変更したいときに大きな手間が発生しますし、変更漏れも発生します。
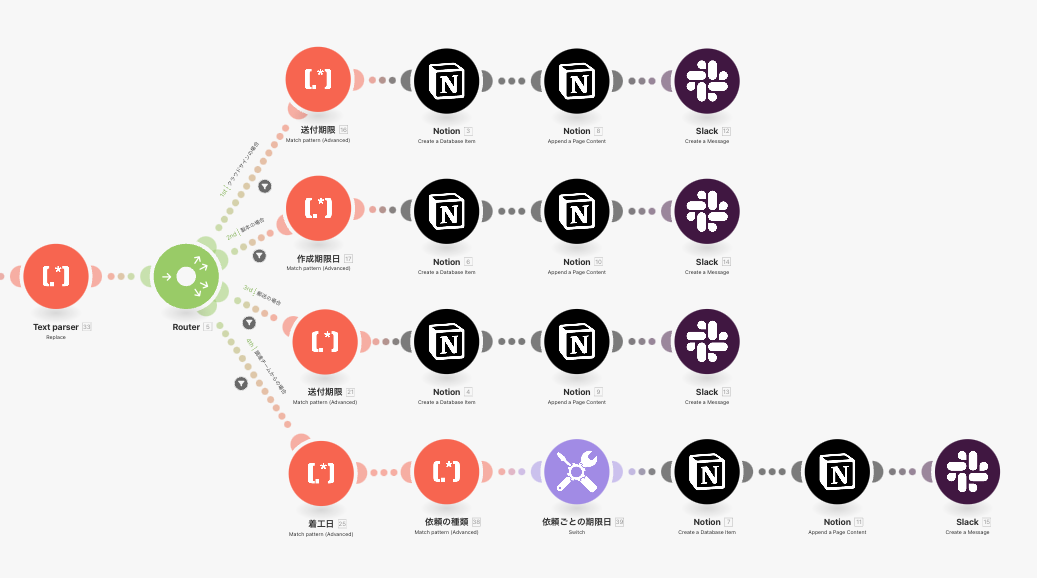
シナリオが次の画像のような構造に近づいてきたときは、変数の整形など冒頭でまとめて行うようなリファクタリングを検討しましょう。

この工夫はtallyフォームからの入力を受け取る場合、さらに重要だと感じます。
ユーザの回答が想定と異なって後の処理に支障をきたすケースや、そもそもフォームの変更がその後のmakeに反映されていないなどのケースに気付く可能性があがります。
冒頭でエラーを検出できれば、誤ったSlackメッセージの送信など、手戻りの手間が低減します。
まとめ
ノーコード・ローコードツールも知見が重要だからどんどんアウトプットしよう。
WEBアプリで提供されていても、ブラウザ上での操作に捉われずに快適なやり方を模索しよう。
We Are Hiring!
クラッソーネに少しでも興味を持っていただけたら、気軽にご連絡ください。

