ChatGPTに教えてもらいながら素人が1時間でChrome拡張機能を作った話
こんにちは。田原(@shogocat)です。
クラッソーネではChatGPTを使える環境が用意されています。
SREチームがChatGPTの利用環境やガイドラインを迅速に用意してくれました。大感謝。
Chrome拡張機能を作りたいシーンがあったのですが、ChatGPT(GPT-4)に相談してみたら1時間で作れちゃいました。
ちなみに、作ったのはNotionのCSSをカスタマイズするChrome拡張機能です。
実際にChatGPTに教えてもらった様子
私はChrome拡張機能の開発について何の知識も持っていない素人でした。
そこで、ChatGPTに一から十まで質問して答えてもらいました。
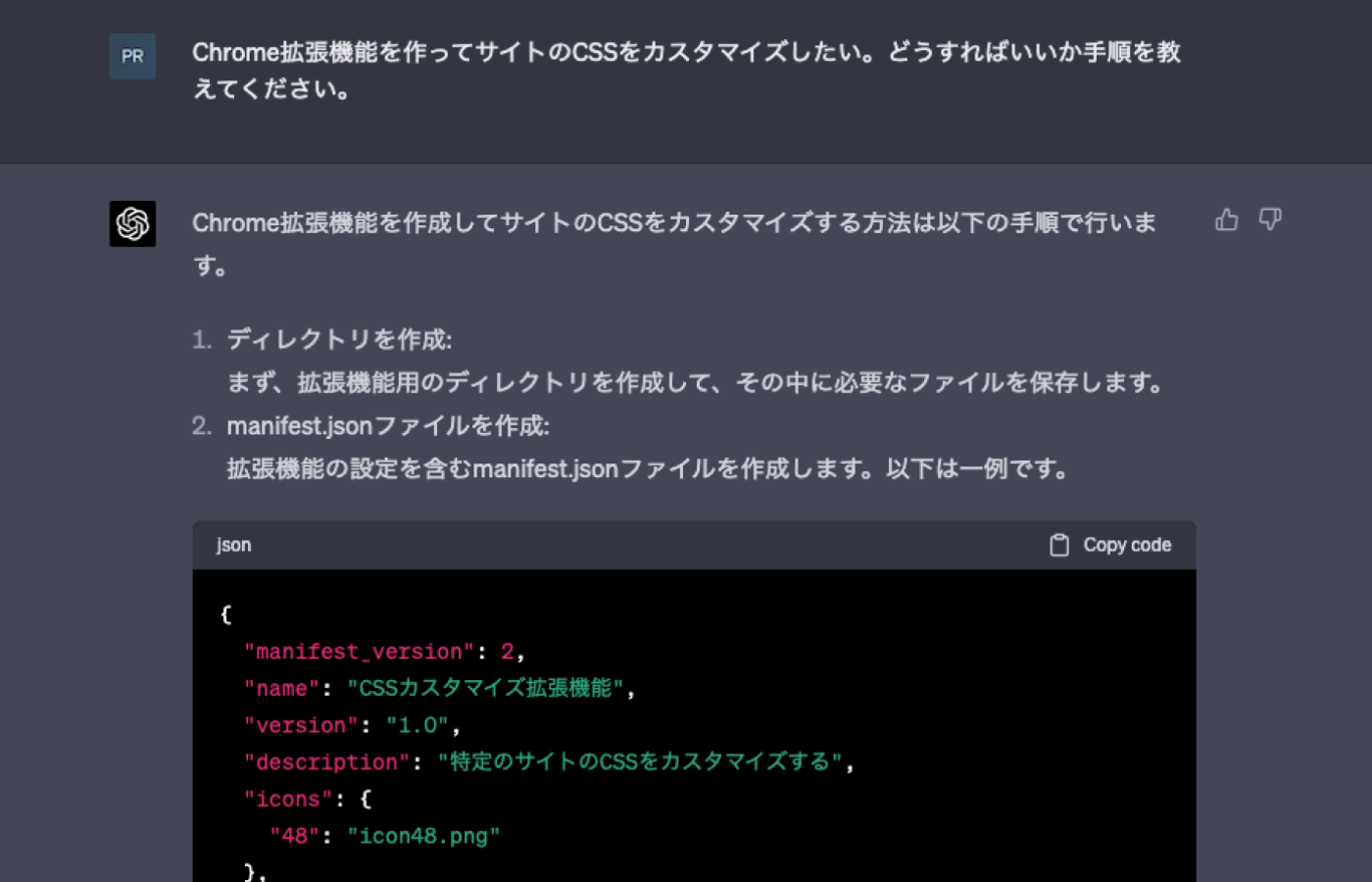
Chrome拡張機能の作り方を初めから教えてもらう
「何もわからないのでどうすればいいか教えてください。」と聞いたら手順を教えてくれました。

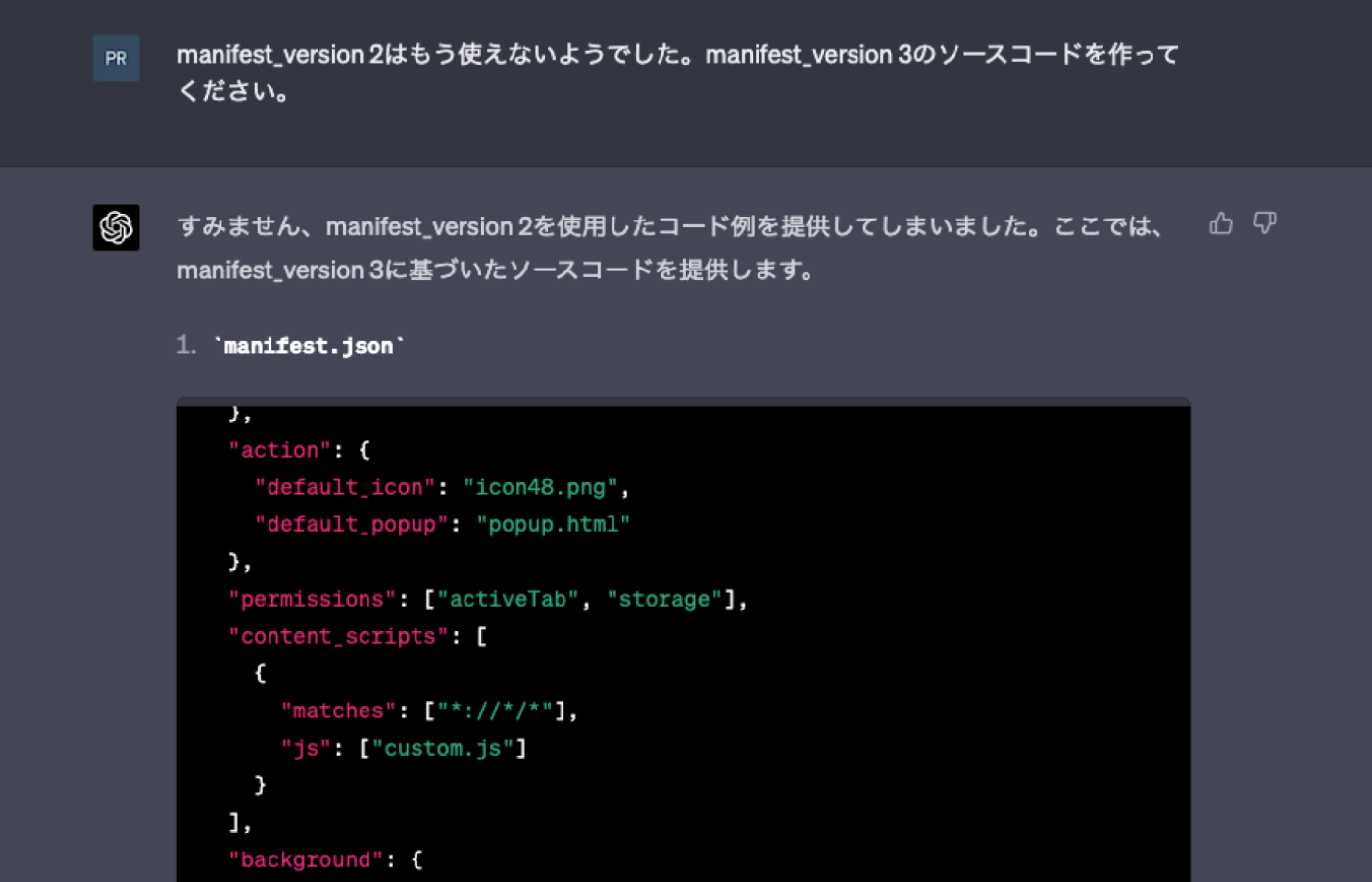
言われた通りにやっても動かなかったので解決策を教えてもらう
試しにChatGPTに教わった通りにやってみたのですが、上手く動きませんでした。
manifest_version 3でソースコードを作り直してもらいました。

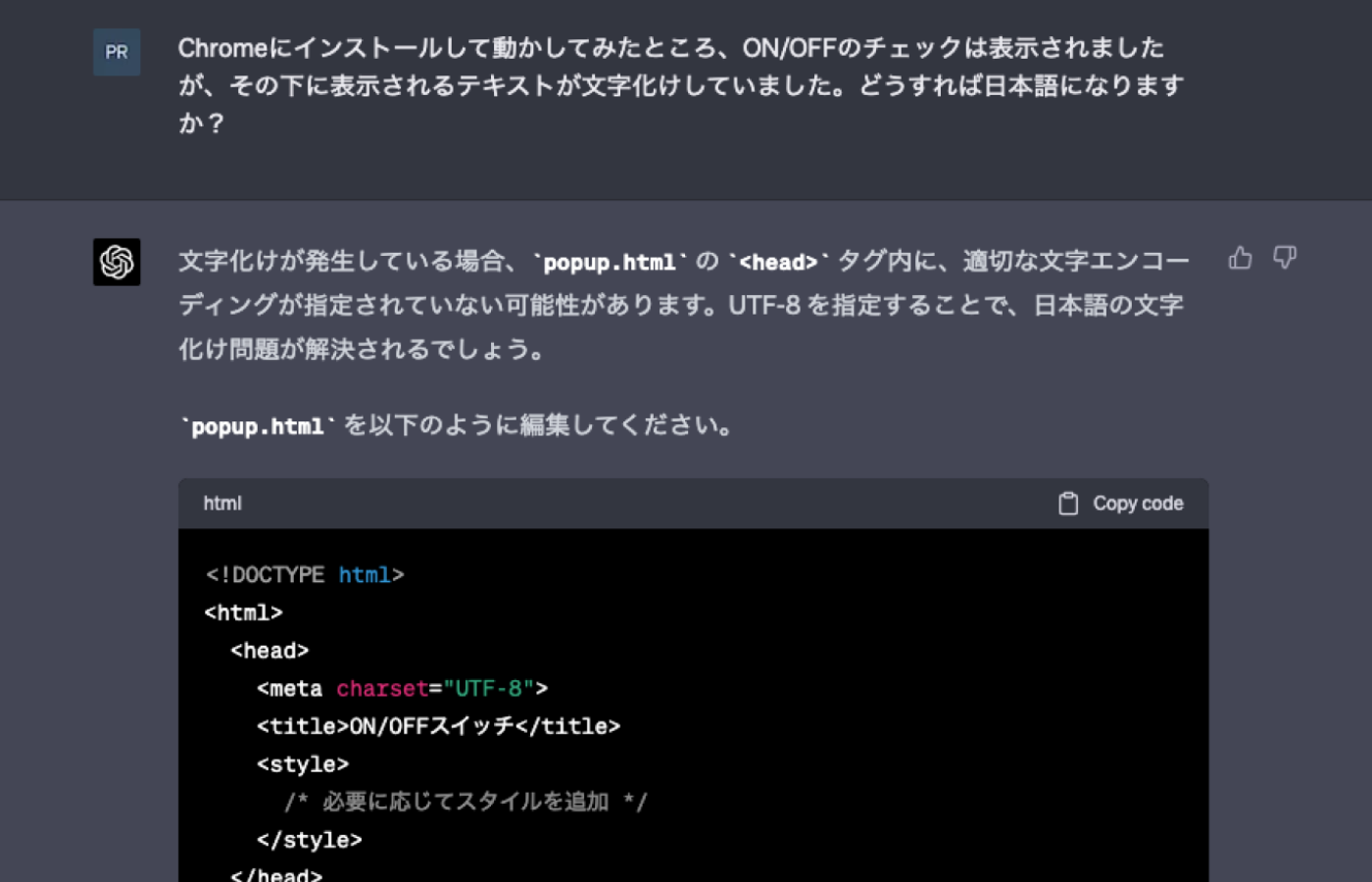
文字化けも直してもらいました。

その後、上手く動かない→ログを仕込む→上手く動かない…を30分ほど繰り返して、作り方を変えてもらって無事解決しました。

中身のカスタマイズ方法を教えてもらう
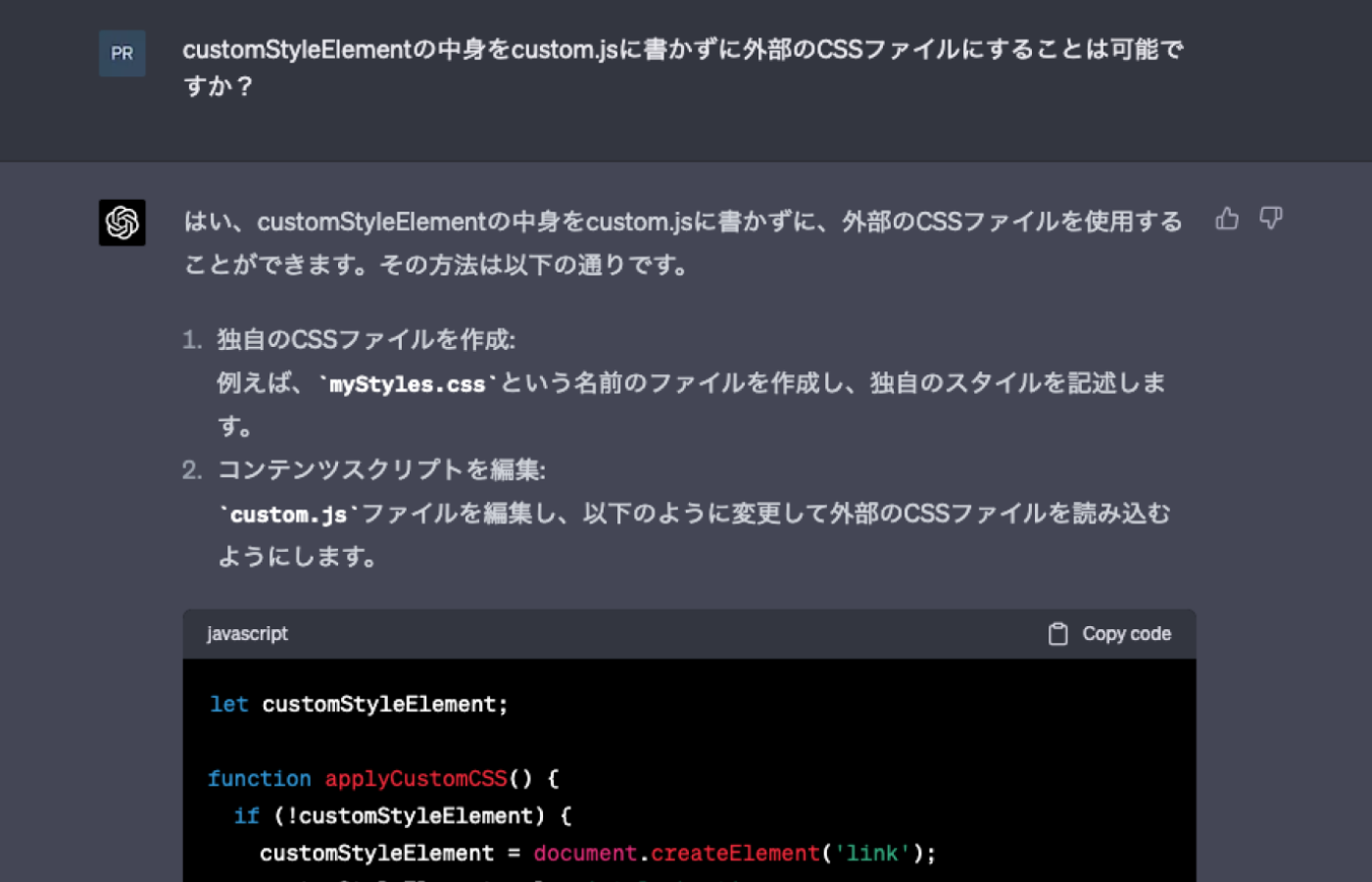
CSSは外部ファイルにまとめたいなぁと思ったので、直してもらいました。

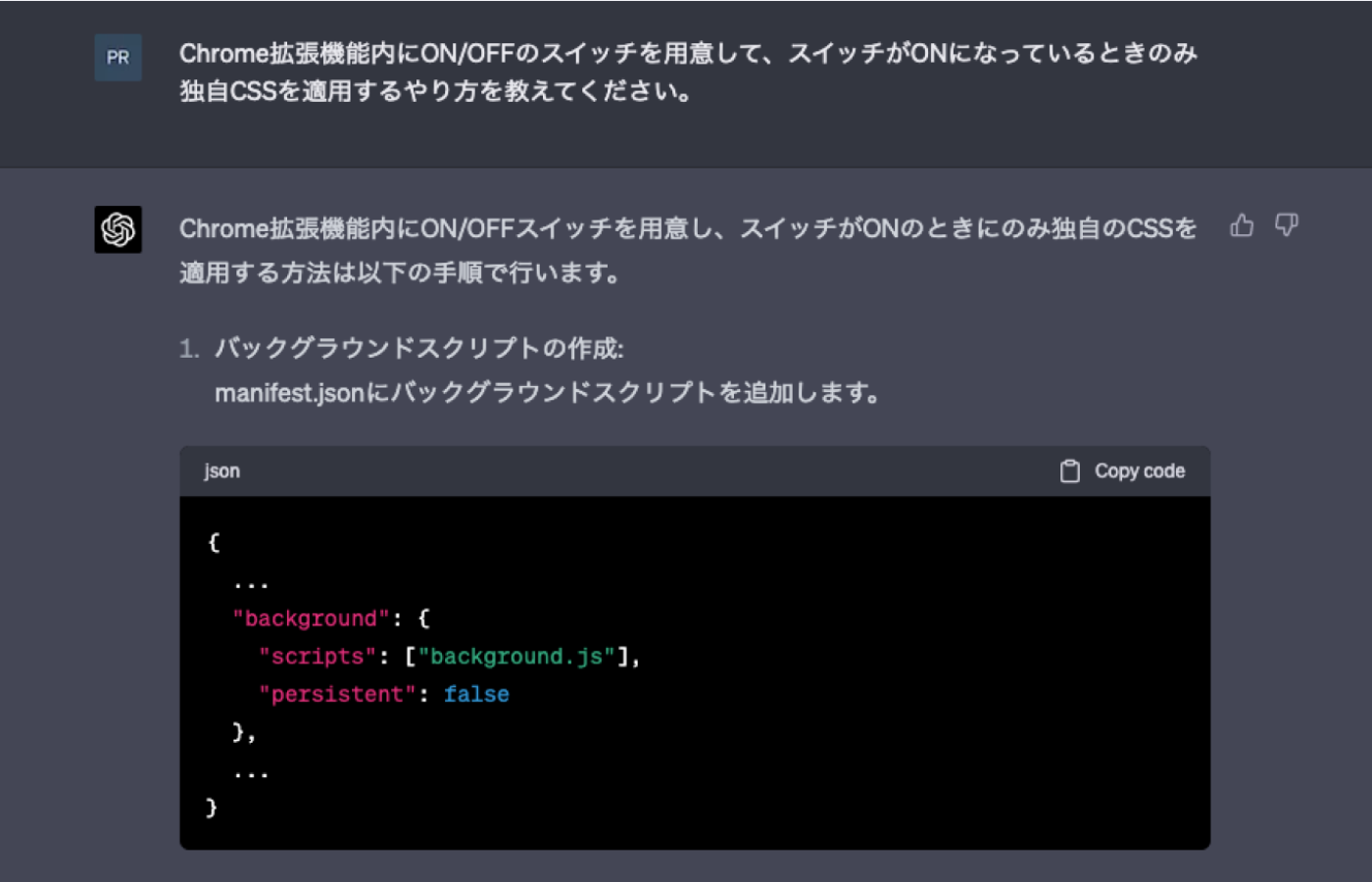
独自CSSを常時適用するのではなく、スイッチがONになっているときのみ適用するように直してもらいました。

プロジェクト名を考えてもらう
プロジェクト名を考えるのも面倒だったのでChatGPTに依頼しました。

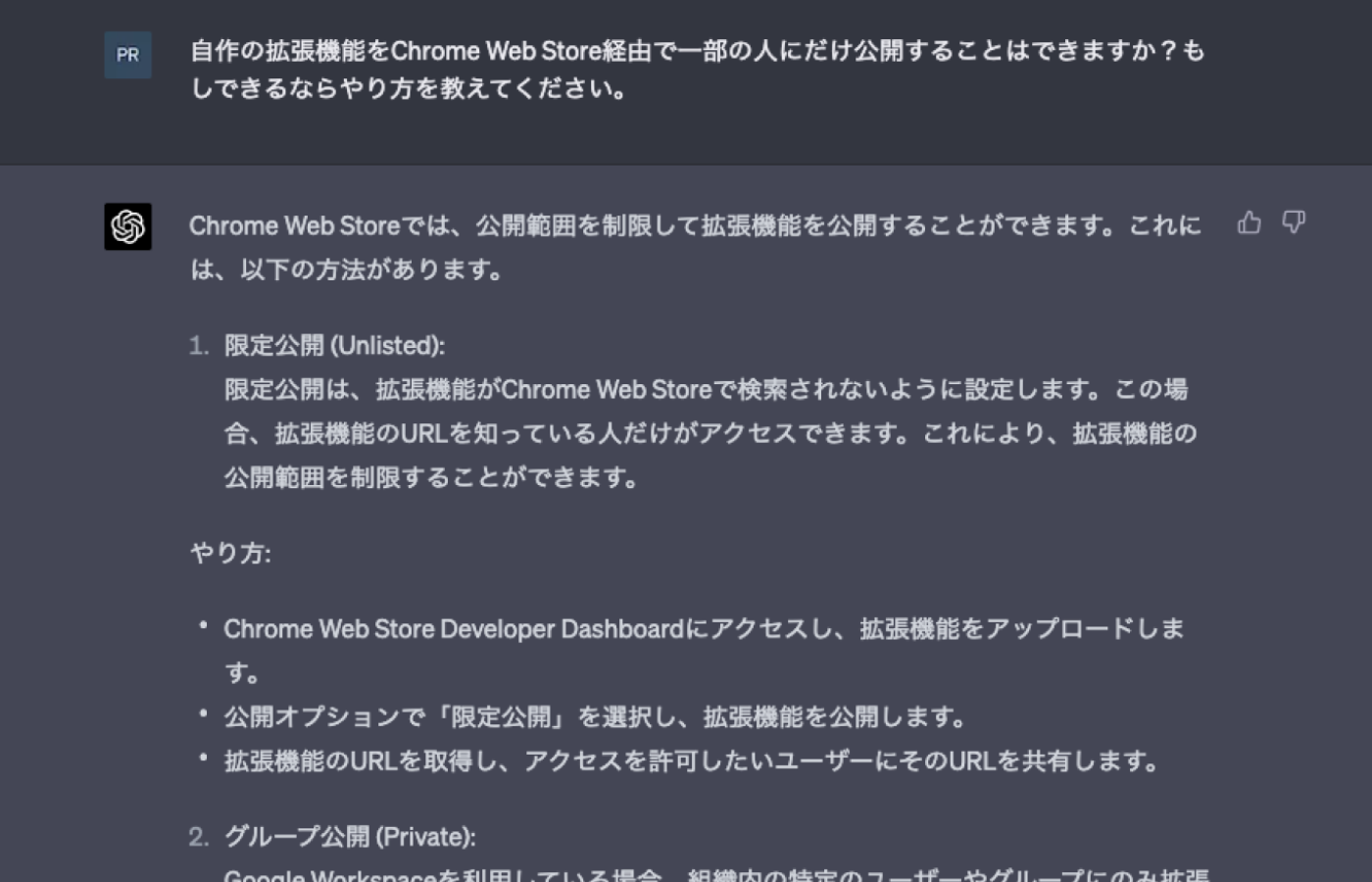
ストア公開時の設定を教えてもらう
Chrome拡張機能を社内の人にだけ公開できるかわからなかったので、教えてもらいました。

結論
1時間でChrome拡張機能を作ることができました。
一発で完璧なものができあがる!というわけではありませんでしたが、こちらが依頼するとすぐにその通りに直してくれて、ChatGPTは本当に優秀だなぁと実感しました。
今までやったことがない開発でも、ChatGPTに教わりながらならできる気がしました。心強い存在です。
最後に
ChatGPTを使い倒したい方、ぜひクラッソーネで一緒に働きませんか。